
分享Figma社区上的宝藏设计师
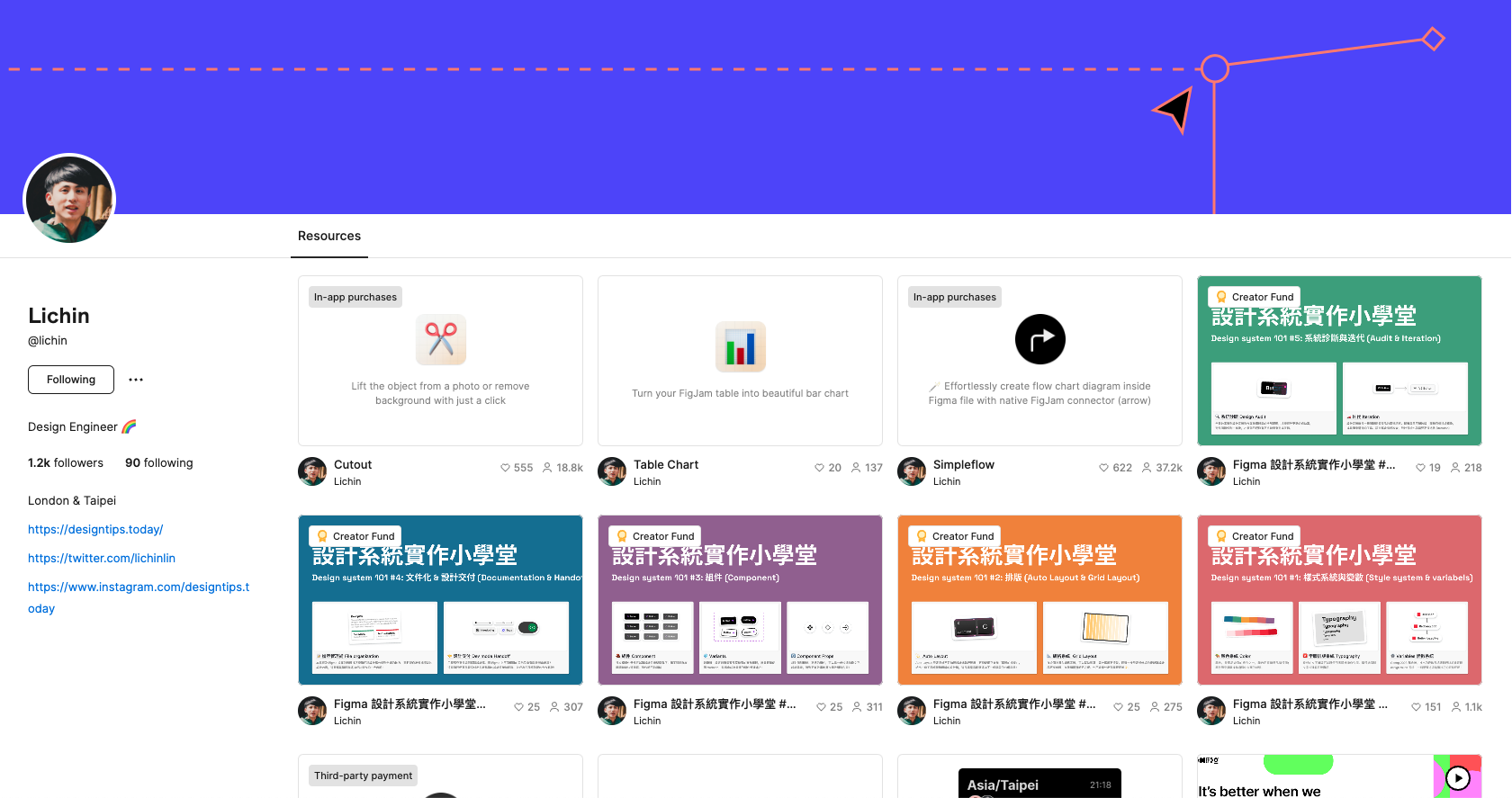
Nin3lee#1 我最喜欢的超棒教学 Lichin 👇🏻
💥 墙裂推荐
- 「设计系统实作小学堂」系列
- 「Designtips.today」系列
✨ 亮点
- 「设计系统实作小学堂」系列循序渐进,由最外围的设计系统到高频的各种实用功能如自动布局&网格系统、组件&变量,再到工作流末尾的文档管理&开发交付、维护&迭代,内容非常全面和周全,每个篇章的导入和介绍贴近生活,且附带有小练习,帮助大家快速掌握。
- 「Designtips.today」系列中的插件篇和选择篇非常精彩,配合Lichin自主开发的插件和小练习,不论是初学者还是经历颇丰的设计师都能从中获得新的启发。
「Designtips.today」系列中的自动布局篇伴随着Figma的更新已经过时,请参阅「设计系统实作小学堂」中的自动布局部分来学习和实用哦!

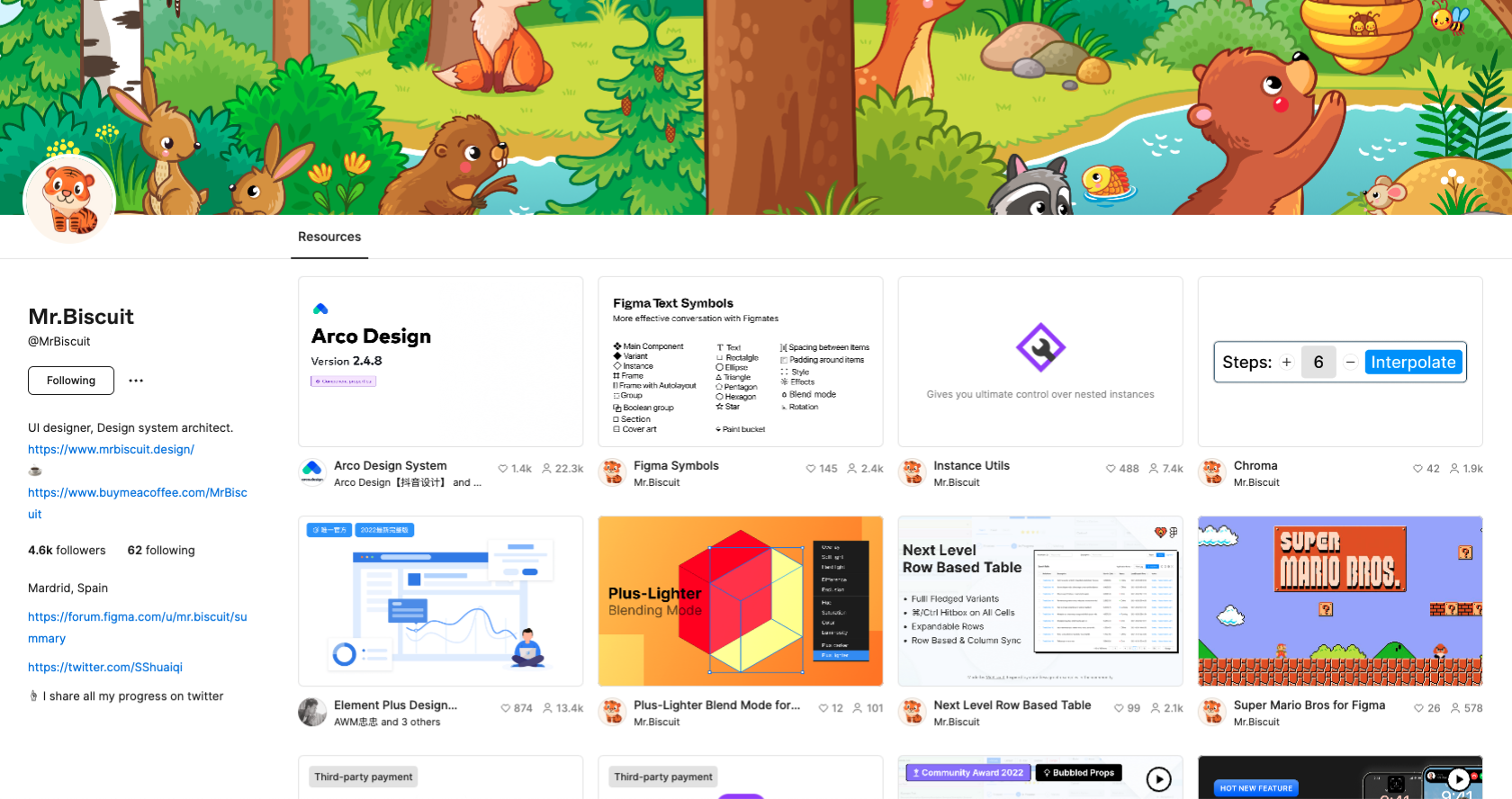
#2 小老虎 Mr.Biscuit 🐯
https://www.figma.com/@mrbiscuit
🔍 资源收集类:
- 「Element设计系统」、「Arco Design设计系统」和「Ant Design设计系统」各版本的设计资源分享,帮助你更好的从Figma的视角理解设计系统和搭建自己的设计框架。
- 由 ByteDance字节跳动 开源的 IconPark 收集
🔧 插件工具类:
- 各种各样优化Figma用户体验的奇妙插件,例如多样式字体的整体选中,矢量编辑下的一键闭合线段,填充图形一键转换为矢量线条,更强大的布局面板和Section功能
- 当然也有一些趣味的小组件例如iOS的灵动岛动画,能够自动隐藏占位符的输入框等等。

#3 更懂设计师的 Hubo 👇🏻
💥 墙裂推荐
- 36+常规界面图标样式
- 设计师作品集模板
- 社交媒体发布尺寸指南
✨ 亮点
- 开箱即用的模板和指南,更懂设计师想要什么的设计师。

🪐 后日谈
Figma社区是个非常具有魅力的地方,这里聚集了非常多的设计项目分享和插件等等,完全由设计师们躬身缔造的设计资源,除了作者在这里提到的设计师,其实还有更多超棒的插件亟待发现。善用它,你也能成为非常优秀的设计师。
喜欢这篇文章的人也看了
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果